Fluss via Imagemap Shader
Freitag, 30. November 2007 | Autor: Goms
TG2 kann bislang zwar schon recht viel, aber einige Dinge werden noch auf sich warten lassen. Dazu gehört transparentes Wasser und natürlich welches, dass abwärts fließen kann. Ich habe mich daran gemacht eine glaubhafte Simulation dafür zu suchen.
Für einen Fluss benötigt man zuerst eine Vorlage, die bestimmt, wo der Fluss fließen soll. Später wird nach dieser Vorlage das Terrain zuerst ein wenig nach unten displaced und anschließend ein Watershader über das so erzeugte Flussbett gelegt. Man sollte damit beginnen, sich eine Vor-Vorlage zu rendern bzw die Heightmap in eine Bitmap umwandeln. Auf der Vor-Vorlage sollte gut zu erkennen sein wie das Terrain geformt ist und möglichst viele Details enthalten. Ich habe einfach mit einer Bitmap angefangen, die ich in Photoshop gemalt habe und später das Terrain daran angepasst. Generell ist es jedem selbst überlassen wie er die Vorlage bekommt. Für mich hat sich aber auch folgende Lösung bewährt:
Zuerst erstellt man Terrain, Surface usw. Anschließend legt man einen komplett weißen Distribution Shader darüber, danach einen schwarzen der als Maximum Altitude die Höhe des Terrains hat, also den höchsten Punkt, und als Fuzzy Zone die Differenz zum niedrigsten Punkt. Das ganze so zu regulieren, dass wir in dem bereich in dem der fluss sein soll möglichst viele grautöne haben, benötigt ein wenig Fingerspitzengefühl. Versuch es einfach mal!
Anschliessend habe ich via Ortogonalrender eine Draufsicht des Bereiches gemacht, auf dem der Fluss zu sehen sein soll, gerendert. Die Sonne habe ich dabei direkt von Oben scheinen lassen und die Helligkeit so eingestellt, dass ich möglichst viel auf dem Bild sehen konnte. Anschliessen habe ich einfach mit Photoshop eine Vorlage erstellt.
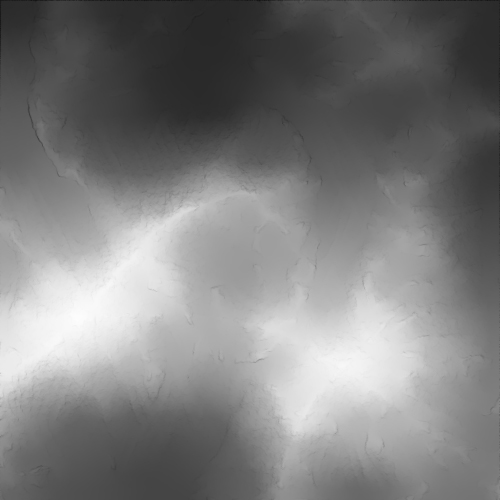
Hier mal ein paar Beispiele:
Worldmachine-Output

Ortogonal-Render

Fluss eingezeichnet auf Ortogonalrender

Fertige Maske, das ist unsere Vorlage.

Wenn wir die erst einmal haben, müssen wir sie mit einem Image Map Shader laden und nicht durch die Kamera, sondern Plan Y auf das Terrain projezieren. Dabei muss man noch die Größe und die Position anpassen, so dass die Maske tatsächlich zum Terrain passt. Anschliessend verbinden wir den Image Map Shader mit einem Color Adjust und nehmen diesen als Blending Shader eines Power Fractals. Mit dem Color Adjust können wir später die Breite des Flusses und die Schärfe der Kanten ein wenig beeinflussen. Zuerst aber wird der Fractal ein wenig nach unten displaced und in Sandfarben eingefärbt. Nun noch die Kanten justieren und das Flussbett ist fertig.
Der nächste Schritt erfordert ein wenig Fingerspitzengefühl. Wir brauchen einen Surface Layer, der einen Watershader als Child hat und mit dem Image Map Shader ‚geblendet‘ wird. Zuerst erstellen wir dafür den Layer und einen Color Adjust, der zwischen Image Map Shader und den Breakup Input des Surface Layers kommt. Danach stellen wir die Coverage des Surface Layers auf 0.9 und den Breakup so hoch, dass wir nur noch dort Farbe sehen, wo der Fluss sein soll (Ich nehme 10). Mit dem Color Adjust können wir wieder ein wenig justieren. Der Watershader sollte nur dort zu sehen sein, wo das Terrain nach dem Displacement halbwegs gerade ist. Um nun nur noch den Watershader, und keine Farbe mehr zu sehen, stellen wir die Farbe auf schwarz.
Nachdem der Fluss soweit fertig ist, fehlt nurnoch die Transparenz. Dafür erstellen wir einen Distance Shader, der mit einem Merge Shader verbunden wird. Dieser kommt zwischen den Color Adjust und den Breakup Input des Layers. die Mode wird bei Merge Colour auf Multiply gestellt und Mix to A auf 1. Mit dem Distance Shader kann man nun die Tranzparenz regeln, indem man die Far Distance und die near Colour verändert. Ein gutes Ergebniss zu bekommen ist nicht ganz einfach, daher einfach ein wenig rumprobieren. Auch die Coverage und Breakup des Layers haben hierauf Einfluss.
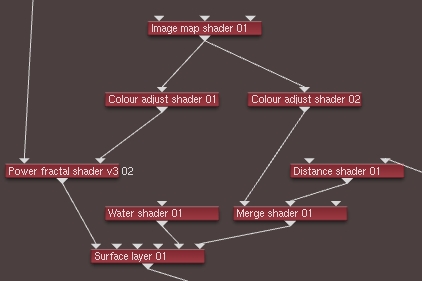
Das ist das Node-Network:

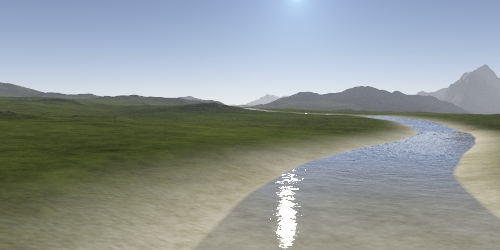
Das wärs auch schon! Hier noch ein Beispielbild mit dieser Methode: